
Autore: Damiano Capo
Data Pubblicazione: 25/03/2021
Per la serie Hack tutorial, oggi parleremo del DOM-Clobbering, ovvero quella tecnica in cui si inseriscono tag HTML all’interno di una pagina per manipolare il DOM (Document Object Model) – ovvero la rappresentazione ad oggetti della struttura e del contenuto di un documento web – al fine ultimo di manipolare il comportamento del codice JavaScript presente sulla pagina.
Questa tecnica consente di modificare il comportamento di un JavaScript all’interno di una pagina e può venire in aiuto in varie tecniche di attacco, ad esempio quando un XSS non risulta possibile nel modo classico di sfruttamento.
La forma più comune di DOM clobbering utilizza un elemento di ancoraggio per sovrascrivere una variabile globale, che viene quindi utilizzata dall’applicazione in modo non sicuro, come la generazione di un URL di script dinamico.
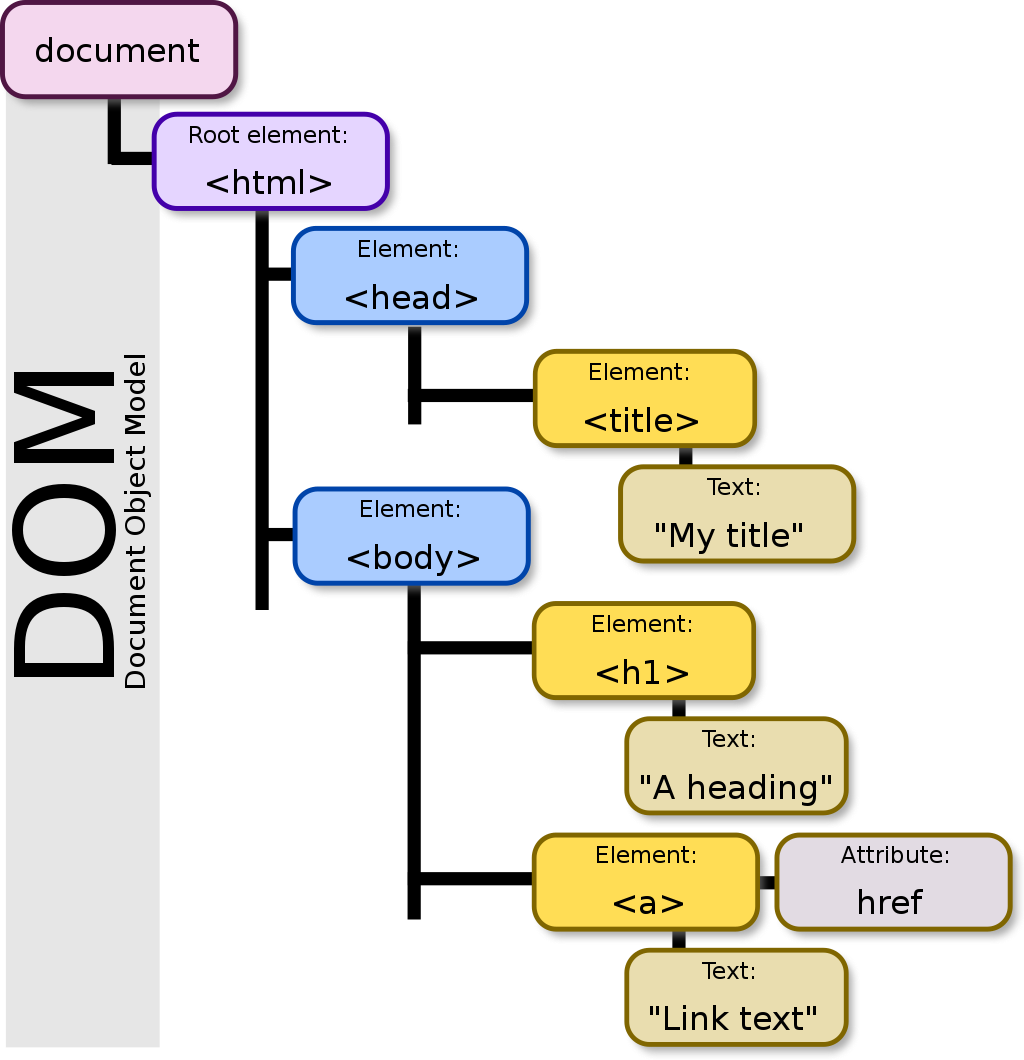
Ma per comprendere meglio questa tecnica di injection, è opportuno avere un’idea di quale sia la gerarchia nel DOM e le HTML-Collection.

Gerarchie DOM (Document Object Model)
IL DOM
Il DOM (Document Object Model) definisce la struttura logica dei documenti e il modo in cui essi sono accessibili e manipolabili e risulta fondamentalmente l’interfaccia di programmazione per documenti HTML e XML.
Quindi si tratta dell’interfaccia dalla quale ogni pagina web implementa i suoi costrutti, in modo che i programmi possano modificare lo stile, il contenuto e la struttura del documento.
Cos’è l’HTML-Collection ?
L’interfaccia HTML Collection rappresenta una raccolta generica di particolari elementi e offre metodi e proprietà per la selezione dall’elenco.
Una HTMLCollection nell’HTML DOM è attiva; viene aggiornata automaticamente quando viene modificato il documento sottostante.
Come abbiamo detto, il DOM Clobbering è quella tecnica che consiste nell’iniettare del codice HTML all’interno di una pagina in modo che questo possa manipolare il DOM e quindi alterare il comportamento del Javascript.
Il DOM è stato inizialmente implementato senza alcuna standardizzazione, questo lo porta in alcuni casi a dei comportamenti insoliti. Per mantenere questa compatibilità, i browser supportano questi comportamento insoliti e tali comportamenti possono portare al DOM Clobbering.
Prendiamo l’esempio seguente:
Nel browser, “x” avvisa la Collection-HTML dell’oggetto.
Questo può essere fatto tramite gli attributi “id” o “name”.
Quindi, laddove l’XSS non è possibile, ma, gli attributi “id” e “name” vengono inseriti nella whitelist dal filtro HTML, saremo comunque in grado di controllare una piccola quantità di HTML su quella pagina.Un modo prevalente per farlo utilizza l’elemento href per sovrascrivere una variabile globale, che viene successivamente utilizzata dall’applicazione in modi non sicuri.
Cosa si può fare con questo?
Attraverso lo sfruttamento del DOM-Clobbering è possibile abilitare l’XSS, ma come sfruttiamo questa vulnerabilità?
Ci sono vari modi in cui questo può essere fatto:
1) Fare riferimento a uno script esterno
A volte, gli sviluppatori Javascript codificano come di seguito:
var testObject = window.testObject ||{};
Ora, se possiamo controllare un po ‘di HTML, possiamo sovrascrivere il testObject con un nodo DOM come href.Consideriamo il seguente frammento di codice vulnerabile:
window.onload = function () { let testObject = window.testObject ||{}; let script = document.createElement ('script'); script.src = someObject.url; document.body.appendChild (script); };
Possiamo “Clobberare” il riferimento testObject iniettando sotto l’HTML:
Poiché entrambi gli href utilizzano lo stesso ID, il DOM li raggrupperà insieme in una collection HTML. Ora il riferimento testObject viene sovrascritto con questa Collection HTML. L’attributo name nel secondo href viene utilizzato per colpire la proprietà “url” dell’oggetto testObject che punta a uno script esternonotorious.js.
2. Abilitazione di XSS
Osserviamo il seguente codice vulnerabile che utilizza l’operatore OR insieme a una variabile globale,
let defaultque = window.defaultque ||{ottava: ‘/images/octar.png’}
Cercheremo di distruggere la proprietà “octave” con il nostro attributo dannoso.Creiamo due href che avranno gli stessi valori “id” che li faranno raggruppare in una raccolta DOM, come mostrato di seguito:
Ora se vogliamo abilitare XSS possiamo provare la seguente modifica,
Quali sono le mitigazioni per l’attacco dom-clobbering?
Riferimenti:
https://portswigger.net/web-security/dom-based/dom-clobbering
https://medium.com/@shilpybanerjee/dom-clobbering-its-clobbering-time-f8dd5c8fbc4b
https://blog.rev3rse.it/appunti-wapt-dom/
https://research.securitum.com/xss-in-amp4email-dom-clobbering/
Ti è piaciuto questo articolo? Ne stiamo discutendo nella nostra Community su LinkedIn, Facebook e Instagram. Seguici anche su Google News, per ricevere aggiornamenti quotidiani sulla sicurezza informatica o Scrivici se desideri segnalarci notizie, approfondimenti o contributi da pubblicare.

 Cybercrime
CybercrimeLe autorità tedesche hanno recentemente lanciato un avviso riguardante una sofisticata campagna di phishing che prende di mira gli utenti di Signal in Germania e nel resto d’Europa. L’attacco si concentra su profili specifici, tra…
 Innovazione
InnovazioneL’evoluzione dell’Intelligenza Artificiale ha superato una nuova, inquietante frontiera. Se fino a ieri parlavamo di algoritmi confinati dietro uno schermo, oggi ci troviamo di fronte al concetto di “Meatspace Layer”: un’infrastruttura dove le macchine non…
 Cybercrime
CybercrimeNegli ultimi anni, la sicurezza delle reti ha affrontato minacce sempre più sofisticate, capaci di aggirare le difese tradizionali e di penetrare negli strati più profondi delle infrastrutture. Un’analisi recente ha portato alla luce uno…
 Vulnerabilità
VulnerabilitàNegli ultimi tempi, la piattaforma di automazione n8n sta affrontando una serie crescente di bug di sicurezza. n8n è una piattaforma di automazione che trasforma task complessi in operazioni semplici e veloci. Con pochi click…
 Innovazione
InnovazioneArticolo scritto con la collaborazione di Giovanni Pollola. Per anni, “IA a bordo dei satelliti” serviva soprattutto a “ripulire” i dati: meno rumore nelle immagini e nei dati acquisiti attraverso i vari payload multisensoriali, meno…